Generative Erzeugung von Design mit vvvv
Bitte beachten Sie, dass die HTML Version vor allem dazu dient, die indizierbarkeit des Inhals durch Suchmaschinen zu erleichtern. Eine wesentlich lesbarere Version enthält dieses pdf.
I.) Die Werkdokumentationen
Im Zuge des Werkteils wird vor allem auf die Funktionen von vvvv zurückgegriffen, die es erlauben, Metadaten für eine Bilddatenbank zu generieren. Diese sollen dann in XML Daten übersetzt werden, die alle benötigten Informationen für eine Publikation im Web und als druckfertiges pdf enthalten.
Der Prozess, der für die Erstellung des Werkteiles eingesetzt wurde, lässt sich in 4 Schritte einteilen:
* Erstellung von generativen Grafiken |
Auf Methoden zu Erstellung der Grafiken wird in Kapitel 2.3 und 2.4 eingegangen, der Prozess der Erstellung wird in Kapitel 2.6 beschrieben.
Diese Werkdokumentation konzentriert sich deshalb auf die automatische Erzeugung eines Bildbandes (Anhang I.I) und einer Online-Bilddatenbank (Anhang I.II) Auf die Animierbarkeit von Patches für Live Projektionen als Visuals geht Anhang I.III genauer ein. Und die Strategien, die zur Entwicklung der Patches eingesetzt wurden, werden in Anhang I.IV beschrieben.
I.I Bildband Workflow
Für das Management der Bilddaten und deren Kombination mit Meta-Daten wurde ein vvvv Patch angefertigt der ein XML File (siehe Kapitel 2.5) produziert, das alle gewünschten Informationen enthält. Dieses kann mittels des vvvv Patches (Abb. 26) jederzeit verändert werden, um Bildtexte oder die Reihenfolge der Bilder zu verändern. Des Weiteren können Meta-Daten auch direkt aus bestehenden Datenbanken oder anderen Quellen importiert werden.
Im Falle des beiliegenden Bildbandes wurden nur die Bildtitel vom Autor vergeben, die Texte sind eine Kombination von Homers Odyssee (www.bookrags.com) mit tagesaktuellen Schlagzeilen aus dem BBC rss-feed (www.bbc.co.uk).
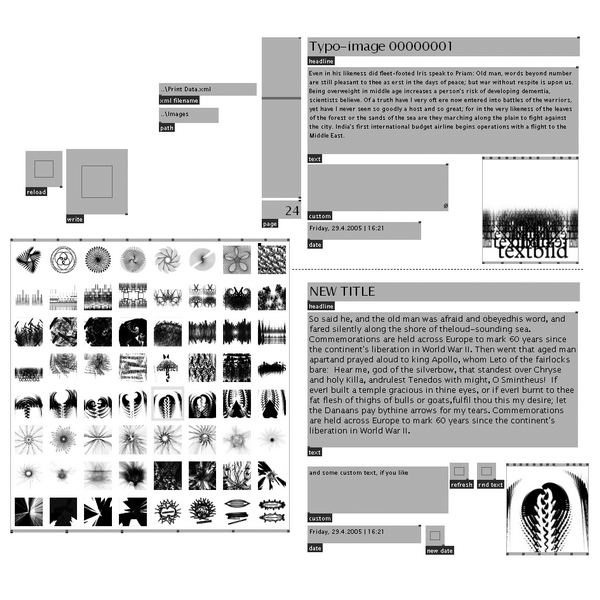
 Das bearbeitete XML File kann dann sofort in ein Adobe InDesign Template (Abb. 27) importiert werden. In diesem werden dann alle zuvor definierten Felder mit dem neuen Inhalt befüllt und das Dokument ist druckfertig (Abb. 28).
Das bearbeitete XML File kann dann sofort in ein Adobe InDesign Template (Abb. 27) importiert werden. In diesem werden dann alle zuvor definierten Felder mit dem neuen Inhalt befüllt und das Dokument ist druckfertig (Abb. 28).
Das Layout dabei auf Zweierpotenzen (0, 1, 2², 2², etc) und alle Raster sowie die Objektformen sind quadratisch angelegt. Dies soll die Verbindung mit vvvv widerspiegeln, wo das Quadrat überall zu finden ist, was das vvvv-Logo (graues Quadrat) beweißt.
Als Schrift kam die Cochin zum Einsatz, die auch für den vvvv-Schriftzug Verwendung findet. Dort in fett-kursiv, im Bildband auch im normalen Schnitt.
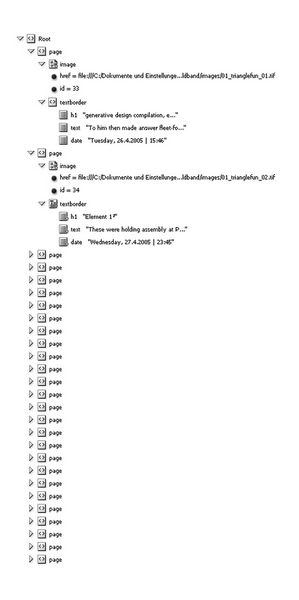
Wenn das Template korrekt aufgesetzt ist, dauert der Import der von vvvv aufbereiteten Daten, inklusive Formatierungsinformationen, nur wenige Sekunden. Selbstverständlich ist für das Aufsetzen des Templates einige Mehrarbeit erforderlich. So ist die Erstellung von Stilvorgaben und Platzhaltern erforderlich. Der eigentliche Prozess des Layoutens bleibt jedoch unverändert. Der Designer legt nach wie vor das Grund-Layout (Satzspiegel, Textformatierungen, Bild-und Textpositionen) manuell an. Dies muss er jedoch nur für eine Seite machen. Anschließend werden allen Elementen XML-Tags zugeordnet und die Seite beliebig oft vervielfältigt.
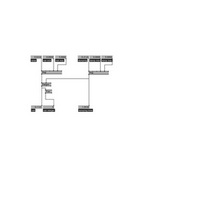
Aus dieser Dokumentstruktur (Abb. 29) kann InDesign ein XML File generieren, das als Vorlage verwendet wird um vvvv so zu programmieren, dass es Bild- und Meta-Daten für InDesign generieren kann. Hier ein Beispiel XML File für ein zweiseitiges Buch:
<?xml version=”1.0” encoding=”UTF-8”?>
<Root>
<page>
<image href=”file:///Images/filename.tif”></image>
<textborder><h1>Headline 01</h1>
<text>Any Text</text>
<date>Tuesday, 26.4.2005 | 23:48</date></textborder>
</page><page>
<image href=”file:///Images/nichts.tif”></image>
<textborder><h1>Headline 1</h1>
<text>Text</text>
<date>Tuesday, 26.4.2005 | 23:48</date></textborder>
</page>
</root>
Mit diesem System ist es möglich, eine große Anzahl von Bildern zu verwalten und je nach Bedarf, ein Dokument (z.B. einen Katalog) vollkommen personalisiert zu drucken. So könnte z.B. ein Portfolio für die Bewerbung in einer Grafikagentur, je nach Spezialisierung der Agentur, unterschiedlich zusammengesetzt sein. Und das ohne großen Mehraufwand.
I.II Web Workflow
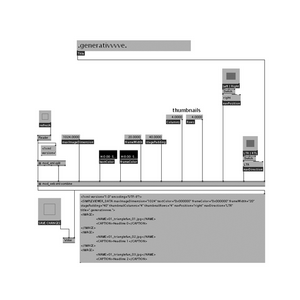
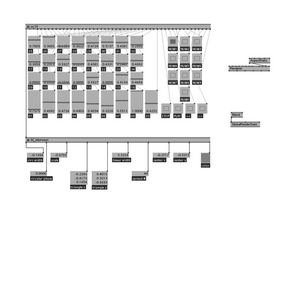
Die für den Bildband erstellten Daten wurden von vvvv so umgewandelt, dass sie für den “Simple Viewer” (www.airtightinteractive.com), einem auf XML basierten Online-Bildbetrachter, verwendbar sind. Dazu wurde der in Abbildung 30 und 31 gezeigte Patch angefertigt:
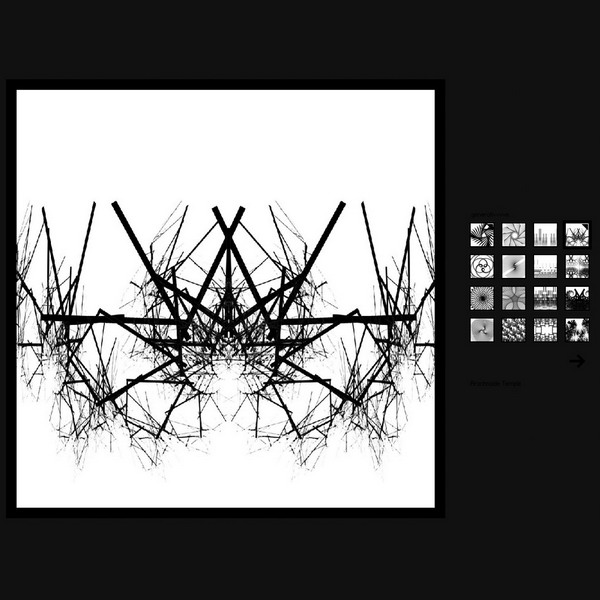
Dieser übersetzt die InDesign XML-Tags und -Struktur in Code, der vom SimpleViever (Abb. 32) interpretiert werden kann. Auf diese Weise ist der Export in verschiedene Ausgabemedien gleichzeitig (Single Source Publishing, Kapitel 2.5) auf sehr schnelle und effektive Art und Weise möglich.
I.III VJing Workflow
Die in diesem Werk gezeigten Bilder stammen aus insgesamt 4 vvvv Patches die zusätzlich zur Ihrer Verwendung als Beispiele generativen Designs auch anlässlich einer Drum n’ Bass Party in Wien als Live Performance gezeigt wurden.
Während des Einsatzes zur Erstellung unbewegter Designstücke standen die Patches still und jeder Parameter wurde manuell eingestellt um zu einem Resultat zu gelangen. Für den Einsatz als Live Projektionen musste jedoch der Faktor Zeit und somit Bewegung hinzugefügt werden. Statische Bilder ziehen erfahrungsgemäß weniger Aufmerksamkeit auf sich als bewegte Strukturen. Eine sehr kurze Einführung in das Thema Animation und vvvv findet sich in Kapitel 2.7.
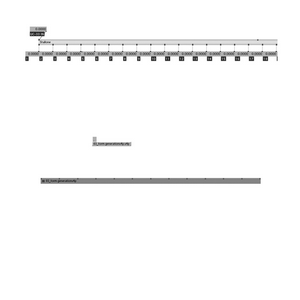
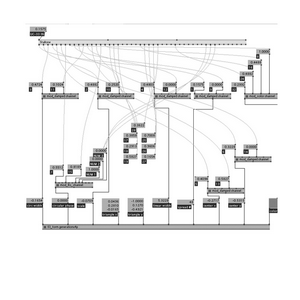
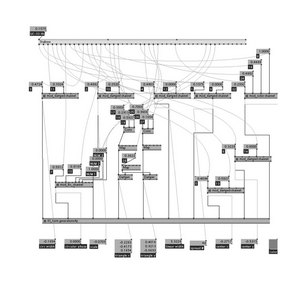
Als Beispiel für den Workflow dient der für die Erzeugung der Bilder des Kapitels „Fun with Triangles“ im Bildband (Seiten 0-15) eingesetzte Patch. Dazu musste der Formgenerierungspatch (Abb. 33) in eine Struktur eingebettet werden, die eine Kontrolle über das Verhalten dieses Patches ausüben kann. Dazu werden zuerst alle zu verändernden Parameter mit benannten Eingabefeldern („spreadcount“, „color“, „overall scale“, usw.) verknüpft, damit diese dann von einem übergeordneten Patch mit Werten gefüttert werden können.
Dieser übergeordnete Patch (Abb. 34) ist ein vorgefertigtes Template, das vom Autor für die Verwendung mit einem speziellen Eingabegerät in einem Live Umfeld ausgelegt wurde. Es gibt eine breite Palette von Peripheriegeräten für Computer, die eine Dateneingabe ermöglichen. In diesem Fall handelt es sich über eine sogenannte „Faderbox“, ein Eingabegerät mit 9 Schiebereglern, 24 Drehreglern und diversen Knöpfen. Damit können Zahlenwerte an vvvv geliefert werden: Jeder Regler gibt einen Wert zwischen 0 und 1 aus, je nach Position der Schieber bzw. Drehung der Knöpfe.
In diesen Patch wird nun der zuvor präparierte Formgenerierungspatch (Abb. 33) eingebettet, wobei dieser nur noch als einfacher Knoten angezeigt wird über dessen Pins Werte an die benannten Eingabefelder im Formgenerierungspatch geliefert werden.
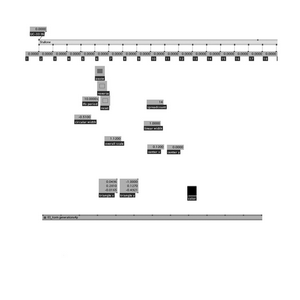
Der Kontrollpatch (Abb. 34) wird wiederum in einen Patch (Abb. 35) eingebettet, der die oberste Kontrollinstanz repräsentiert und ebenfalls als Template vorliegt. Dort werden später alle Informationen über den Zustand des Formgenerierungspatches zusammenlaufen.
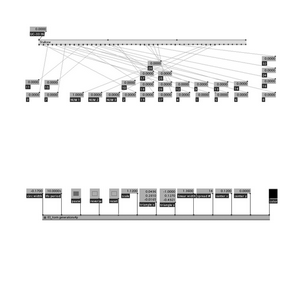
Als nächstes werden alle Eingabefelder des Formgenerierungspatches eine Ebene nach oben in den Kontrollpatch kopiert und mit den entsprechenden Pins verbunden (Abb.36+37)
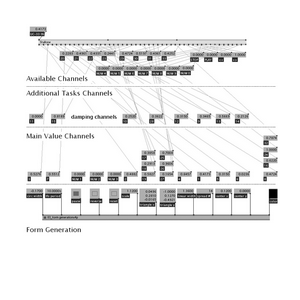
Nun muss überlegt werden, welche Regler welche Parameter steuern sollen und ob neben der Faderbox noch auf andere Datenquellen, wie z.B. Audio-Analysedaten, zugegriffen werden soll. Abbildung 38 zeigt so eine Anordnung, wobei eine Unterscheidung zwischen primären und sekundären Kontrollparametern getroffen wird.
Erstere kontrollieren die Formgenerierung an sich, während die sekundären das Verhalten der Kontrollparameter beeinflussen. So kann ein Regler gedämpft werden um weiche oder sehr langsame Bewegungen zu ermöglichen. Ein sekundärer Parameter würde dann die Dauer dieser Verzögerung steuern.
Nach dem Löschen der nicht benötigten Eingangswerte („Available Channels“) werden die zu verknüpfenden Kanäle, wie in Abbildung 39 gezeigt, übersichtlich angeordnet.
Nun müssen die von der Faderbox gelieferten Werte in Positionen, Skalierungen, Bewegungsgeschwindigkeiten und Farbwerte umgewandelt werden.
Für den Einsatz in einem Live-Kontext muss eine gewisse Stabilität und Vorhersehbarkeit der berechneten Formen gewährleistet sein um eine hochqualitative Performance zu ermöglichen. Während bei Standbildern nur ganz spezielle Eingabewerte auf deren generative Ästhetik hin überprüft werden müssen, bedarf es bei ständiger Variation dieser Werte eines gut eingegrenzten Wertebereiches, in dem ALLE Eingabewerte schöne Formen erzeugen.
Dafür wurden vom Autor oft verwendete Kontrollstrukturen in Module umgewandelt, die eine schnelle Verknüpfung zwischen Eingangswerten und zu kontrollierenden Parametern ermöglichen. Die Abbildungen 40 bis 42 zeigen:
* ein Modul zur Umwandlung von 4 Eingangswerten in eine Farbe. |



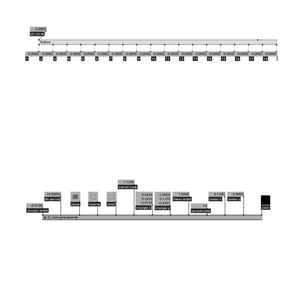
Diese Module können nun im Kontrollpatch (Abb. 34) die Übersetzung der Faderbox-Werte in passende Werte für die Formgenerierung übernehmen (Abb. 43).
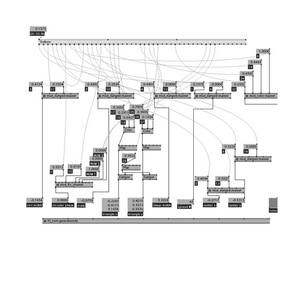
Allerdings wird es sich nie vermeiden lassen, dass für gewisse Umrechnungen kein Modul bereit steht, so dass diese Verbindungen dazuprogrammiert werden müssen, was Abbildung 44 zeigt. Anschließend (Abb. 45) werden die berechneten Werte direkt mit den entsprechenden Pins verbunden, so dass die benannten Eingabefelder Daten an die oberste Instanz (Abb. 35) übergeben können. Durch Kopieren und Verknüpfen mit den so geschaffenen Output-Pins kann nun im obersten Patch (Abb. 46) die Position jedes Faderbox-Reglers und die Veränderung jedes Wertes abgelesen werden.
Nun kann das Projekt getestet werden und meist finden sich noch viele Möglichkeiten, die Kontrolle des Users über den Patch zu optimieren und die Bedienbarkeit zu erleichtern. Dies führt zu den in Abbildung 47 und 48 gezeigten Kontrolloberflächen.
Alle nicht benötigten Knoten und Verknüpfungen lassen sich sperren und|oder verstecken, wodurch größtmögliche Übersichtlichkeit erreicht werden kann.
Der in dieser Dokumentation besprochene Patch ist eine stark vereinfachte Form des bei der Live Performance in der Arena Wien gespielten Patches. Zur Illustration der Vorgehensweise bei der Umwandlung eines statischen Projektes in ein dynamisches, sollte dieses Beispiel jedoch genügen.


Die Abbildungen 49 bis 54 zeigen Bilder dieser Live Visuals, die in Kombination mit den wunderbar passenden Texturen und Strukturen von Tanja Tomic entstanden. Zudem wird der hier vorgestellte Workflow anlässlich eines Vortrags bei der „Schmiede the Conference“ (www.schmiede.ca), einer internationalen Medienkulturkonferenz auf der Pernerinsel in Hallein, vorgestellt werden. Bei der Abschlussveranstaltung „FocusOn“ werden die selben Visuals in einer alten Salzfabrik projiziert.






I.IV Strategieen für die Erstellung von generativem Design
I.IV.I. Intuitiv
Bei einem intuitiven Umgang mit vvvv verlässt sich der Designer mehr auf den Zufall und versucht, durch ein intuitives Auswählen und Verknüpfen von Knoten interessante Ergebnisse zu erzielen. Er weiß dabei nicht immer, was er macht und wie genau seine Eingriffe den Datenfluss zwischen den Knoten beeinflussen. Wenn etwas funktioniert, wird es beibehalten und wenn eine Intervention kein erwünschtes Ergebnis bringt, wird diese wieder rückgängig gemacht. Meist entstehen so äußerst organisch anmutende Patches, mit Verknüpfungen in alle Richtungen und keiner erkennbaren Strukturierung.
Der Datenfluss ist bei einem solchen Patch kaum noch nachzuvollziehen, was daher rührt, dass während der Erstellung nicht über eine logische Anordnung nachgedacht wurde, sondern alle Funktionen „gewachsen“ sind. Was gefiel blieb, was nicht gefiel, wurde gelöscht. Es kann auch sein, dass Knoten im Programm verbaut sind, die absolut keinen Sinn ergeben oder keinerlei Einfluss auf den Output vom Patch haben. Auch von einer „Evolution“ kann hier gesprochen werden, die, nach dem heutigen Wissensstand, auch nicht zielgerichtet, aber sehr wohl regulierend ist. Interessant ist hier, dass sich nach eingehender Analyse und Neuanordnung von solchen darwinistischen Patches sehr oft ein strukturierter Datenfluss herauskristallisiert, was auf eine gewisse Selbstorganisation schließen lässt.
Diese Methode bietet sich vor allem für Anfänger an, da nur ein minimales Grundverständnis notwendig ist um einen Einblick in viele Funktionen und vor allem die Logik von vvvv zu erhalten, die dann helfen, die nächsten Schritte zu machen.
I.IV.II. Zielgerichtet
Bei der zielgerichteten Methode wird ein Patch absolut logisch aufgebaut. Der Designer hat ein klares Ziel vor Augen und den Weg, den er dazu beschreiten muss. Dies erfordert natürlich mehr Wissen über vvvv als andere Ansätze, doch für Projekte mit genau festgelegtem Ergebnis ist dies der einzig zielführende. Das Projekt wird in logische Blöcke zerlegt und diese dann zu einem Ganzen zusammengefügt.
Dies gewährleistet eine relativ einfache Fehlersuche, da die Funktion von einzelnen Blöcken (auch Subpatches genannt) leicht getestet werden kann und der Datenfluss zwischen den Subpatches gut nachvollziehbar ist. Falls es zu Performanceproblemen kommen sollte, lassen sich hier leicht Möglichkeiten finden um die Leistung des Patches zu optimieren.
Vor allem in Produktionsumgebungen, in denen mehrere Leute an einem Projekt arbeiten, sollte eine solche Methode angewendet, werden um Nachvollziehbarkeit zu gewährleisten.
I.IV.III. Gesteuert
Bei der gesteuerten Arbeit mit vvvv handelt es sich um eine Kombination der zwei vorangegangenen Methoden. Nicht ganz so chaotisch wie die intuitiv gewachsenen Patches aber auch nicht so streng gegliedert und determiniert wie die konstruierten Patches der zielgerichteten Arbeit.
Der Designer muss dabei nur ein ungefähres Ziel vor Augen haben und eine grobe Vorstellung, wie der Patch aussehen könnte, um vvvv die gewünschten Bilder zu entlocken. Meist kommt dabei nicht ganz das ursprünglich geplante heraus, kann aber trotzdem den gestellten Anforderungen genügen.
Diese 3 Methoden sind allerdings nur als grobe Unterscheidungen zu sehen und es ist jedem selbst überlassen, den passenden Weg zu finden.
(c) by Thomas Hitthaler, ampop.net |
||